How To Upload Image And Save To User Profile Laravel
Hey Dev,
In this tutorial we volition go over the sit-in of laravel eight crud with paradigm upload. if you desire to run across instance of crud with image upload in laravel 8 then yous are a correct place. you can understand a concept of laravel 8 image upload crud. yous tin see laravel viii epitome upload with crud.
You just need to follow few step and you will get basic grime with paradigm upload stuff using controller, model, route, bootstrap 4 and blade..
In this tutorial, you will larn very bones crud with image upload operation with laravel new version 8. I am going to show y'all step past step from scratch so, i will better to understand if you lot are new in laravel.
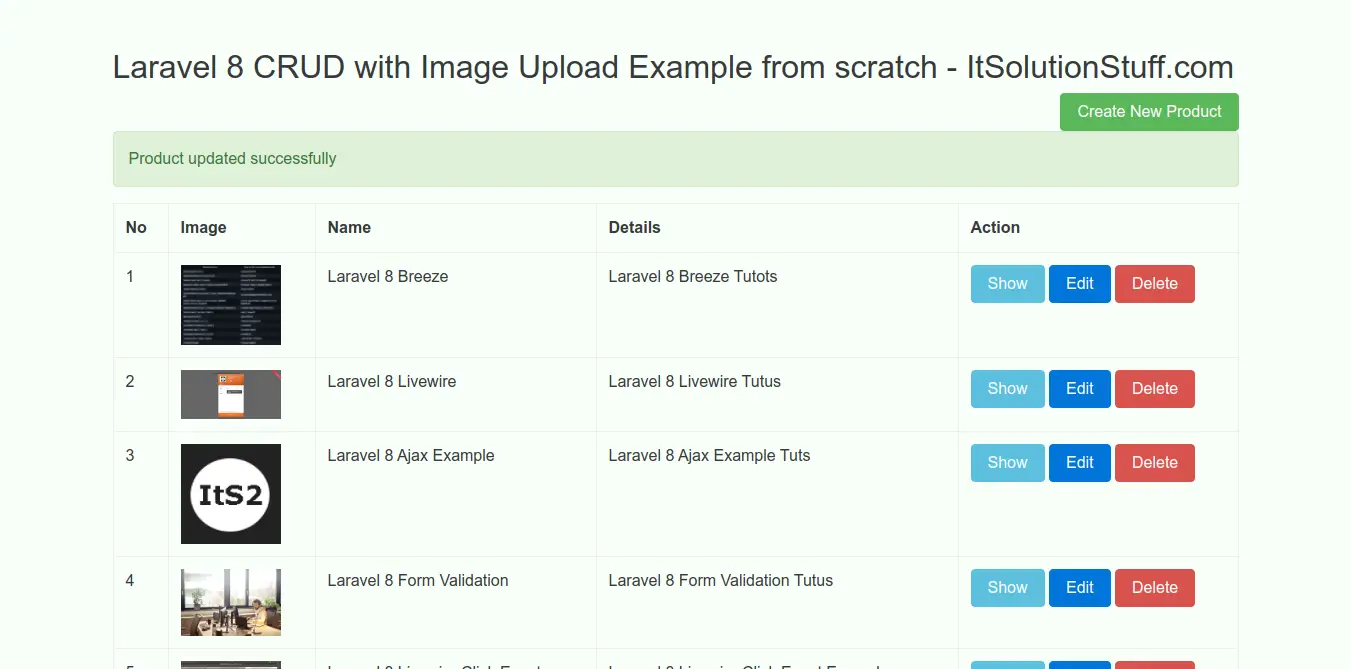
Preview:

Step 1 : Install Laravel 8
first of all nosotros need to become fresh Laravel 8 version application using blare command, So open your terminal OR command prompt and run bellow command:
composer create-project --adopt-dist laravel/laravel blog
Step 2: Database Configuration
In 2d step, we will make database configuration for example database name, username, password etc for our crud application of laravel 8. So permit's open .env file and fill all details like as bellow:
.env
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=here your database name(web log)
DB_USERNAME=hither database username(root)
DB_PASSWORD=hither database password(root)
Step 3: Create Migration
we are going to create crud awarding for product. and then we accept to create migration for "products" table using Laravel eight php artisan command, so start burn bellow command:
php artisan brand:migration create_products_table --create=products
Later on this control you volition detect one file in following path "database/migrations" and you take to put bellow code in your migration file for create products table.
<?php
use Illuminate\Database\Migrations\Migration;
employ Illuminate\Database\Schema\Blueprint;
employ Illuminate\Back up\Facades\Schema;
class CreateProductsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('products', function (Blueprint $table) {
$table->id();
$tabular array->string('proper noun');
$table->text('detail');
$table->string('image');
$tabular array->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public office down()
{
Schema::dropIfExists('products');
}
}
Now you have to run this migration by following control:
php artisan migrate
Pace four: Add Resource Route
Here, nosotros need to add together resource route for product grime application. so open up your "routes/web.php" file and add following route.
routes/spider web.php
use App\Http\Controllers\ProductController;
Road::resource('products', ProductController::course);
Stride 5: Add together Controller and Model
In this step, now nosotros should create new controller equally ProductController. in this controller we write logic to store image, nosotros store images in "images" binder of public folder. And so run bellow command and create new controller. blare controller for create resource controller.
php artisan brand:controller ProductController --resource --model=Product
Subsequently bellow command you lot will find new file in this path "app/Http/Controllers/ProductController.php".
In this controller will create vii methods by default as bellow methods:
1)index()
ii)create()
3)store()
four)show()
5)edit()
vi)update()
7)destroy()
And so, let'due south copy blare code and put on ProductController.php file.
app/Http/Controllers/ProductController.php
<?php
namespace App\Http\Controllers;
employ App\Models\Product;
use Illuminate\Http\Request;
class ProductController extends Controller
{
/**
* Brandish a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$products = Product::latest()->paginate(5);
return view('products.alphabetize',compact('products'))
->with('i', (request()->input('page', i) - 1) * v);
}
/**
* Prove the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
render view('products.create');
}
/**
* Shop a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$request->validate([
'proper noun' => 'required',
'detail' => 'required',
'image' => 'required|image|mimes:jpeg,png,jpg,gif,svg|max:2048',
]);
$input = $asking->all();
if ($image = $asking->file('epitome')) {
$destinationPath = 'image/';
$profileImage = engagement('YmdHis') . "." . $image->getClientOriginalExtension();
$image->motion($destinationPath, $profileImage);
$input['image'] = "$profileImage";
}
Product::create($input);
return redirect()->route('products.index')
->with('success','Product created successfully.');
}
/**
* Display the specified resource.
*
* @param \App\Product $product
* @return \Illuminate\Http\Response
*/
public function show(Product $product)
{
render view('products.testify',compact('production'));
}
/**
* Show the form for editing the specified resource.
*
* @param \App\Production $production
* @return \Illuminate\Http\Response
*/
public part edit(Product $product)
{
render view('products.edit',compact('product'));
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param \App\Product $product
* @return \Illuminate\Http\Response
*/
public function update(Request $request, Production $product)
{
$request->validate([
'name' => 'required',
'detail' => 'required'
]);
$input = $request->all();
if ($image = $request->file('image')) {
$destinationPath = 'image/';
$profileImage = date('YmdHis') . "." . $image->getClientOriginalExtension();
$image->motion($destinationPath, $profileImage);
$input['image'] = "$profileImage";
}else{
unset($input['image']);
}
$product->update($input);
return redirect()->road('products.alphabetize')
->with('success','Product updated successfully');
}
/**
* Remove the specified resource from storage.
*
* @param \App\Product $product
* @return \Illuminate\Http\Response
*/
public function destroy(Product $product)
{
$product->delete();
return redirect()->road('products.index')
->with('success','Product deleted successfully');
}
}
Ok, so later on run bellow command yous will find "app/Models/Production.php" and put bellow content in Product.php file:
app/Models/Production.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Production extends Model
{
use HasFactory;
protected $fillable = [
'name', 'detail', 'prototype'
];
}
Step six: Add Blade Files
In last footstep. In this stride we take to create only blade files. So mainly we accept to create layout file and then create new folder "products" then create blade files of crud app. So finally you have to create post-obit blare bract file:
1) layout.bract.php
2) index.blade.php
three) create.blade.php
four) edit.blade.php
v) show.blade.php
So let's just create following file and put bellow code.
resource/views/products/layout.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 8 CRUD with Image Upload Application - ItSolutionStuff.com</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/four.0.0-alpha/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<div class="container">
@yield('content')
</div>
</body>
</html>
resources/views/products/index.blade.php
@extends('products.layout')
@section('content')
<div class="row">
<div course="col-lg-12 margin-tb">
<div form="pull-left">
<h2>Laravel eight CRUD with Prototype Upload Example from scratch - ItSolutionStuff.com</h2>
</div>
<div class="pull-right">
<a class="btn btn-success" href="{{ route('products.create') }}"> Create New Product</a>
</div>
</div>
</div>
@if ($message = Session::go('success'))
<div form="alert alert-success">
<p>{{ $message }}</p>
</div>
@endif
<tabular array grade="table table-bordered">
<tr>
<th>No</th>
<thursday>Image</th>
<th>Proper noun</th>
<th>Details</th>
<th width="280px">Action</th>
</tr>
@foreach ($products as $production)
<tr>
<td>{{ ++$i }}</td>
<td><img src="/image/{{ $production->paradigm }}" width="100px"></td>
<td>{{ $production->proper name }}</td>
<td>{{ $product->particular }}</td>
<td>
<class action="{{ route('products.destroy',$product->id) }}" method="Mail">
<a class="btn btn-info" href="{{ route('products.show',$production->id) }}">Show</a>
<a form="btn btn-chief" href="{{ road('products.edit',$product->id) }}">Edit</a>
@csrf
@method('DELETE')
<button blazon="submit" grade="btn btn-danger">Delete</button>
</form>
</td>
</tr>
@endforeach
</table>
{!! $products->links() !!}
@endsection
resources/views/products/create.blade.php
@extends('products.layout')
@department('content')
<div class="row">
<div class="col-lg-12 margin-tb">
<div form="pull-left">
<h2>Add New Product</h2>
</div>
<div class="pull-right">
<a class="btn btn-primary" href="{{ route('products.index') }}"> Back</a>
</div>
</div>
</div>
@if ($errors->any())
<div course="alarm alert-danger">
<strong>Whoops!</strong> There were some issues with your input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form activeness="{{ route('products.store') }}" method="Post" enctype="multipart/grade-data">
@csrf
<div class="row">
<div course="col-xs-12 col-sm-12 col-md-12">
<div class="course-group">
<potent>Proper name:</strong>
<input type="text" name="name" grade="form-control" placeholder="Name">
</div>
</div>
<div form="col-xs-12 col-sm-12 col-medico-12">
<div class="form-grouping">
<strong>Detail:</strong>
<textarea class="class-control" fashion="top:150px" name="detail" placeholder="Particular"></textarea>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-grouping">
<stiff>Image:</strong>
<input type="file" name="prototype" grade="form-control" placeholder="prototype">
</div>
</div>
<div course="col-xs-12 col-sm-12 col-doctor-12 text-heart">
<push button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</class>
@endsection
resources/views/products/edit.blade.php
@extends('products.layout')
@department('content')
<div class="row">
<div class="col-lg-12 margin-tb">
<div grade="pull-left">
<h2>Edit Product</h2>
</div>
<div form="pull-right">
<a class="btn btn-primary" href="{{ route('products.index') }}"> Back</a>
</div>
</div>
</div>
@if ($errors->any())
<div course="warning alert-danger">
<strong>Whoops!</strong> There were some problems with your input.<br><br>
<ul>
@foreach ($errors->all() as $fault)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form activity="{{ route('products.update',$production->id) }}" method="Mail" enctype="multipart/form-information">
@csrf
@method('PUT')
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<div grade="class-grouping">
<stiff>Proper name:</potent>
<input type="text" name="name" value="{{ $product->name }}" class="form-control" placeholder="Name">
</div>
</div>
<div grade="col-xs-12 col-sm-12 col-medico-12">
<div class="class-grouping">
<strong>Detail:</potent>
<textarea class="class-control" manner="pinnacle:150px" name="item" placeholder="Particular">{{ $product->item }}</textarea>
</div>
</div>
<div grade="col-xs-12 col-sm-12 col-doctor-12">
<div class="form-group">
<strong>Image:</potent>
<input type="file" name="image" class="class-command" placeholder="epitome">
<img src="/paradigm/{{ $production->paradigm }}" width="300px">
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12 text-middle">
<push type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</class>
@endsection
resource/views/products/show.bract.php
@extends('products.layout')
@section('content')
<div class="row">
<div course="col-lg-12 margin-tb">
<div class="pull-left">
<h2> Show Product</h2>
</div>
<div class="pull-right">
<a class="btn btn-master" href="{{ route('products.alphabetize') }}"> Back</a>
</div>
</div>
</div>
<div course="row">
<div form="col-xs-12 col-sm-12 col-doctor-12">
<div class="form-group">
<stiff>Proper noun:</strong>
{{ $production->name }}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-doc-12">
<div class="form-group">
<strong>Details:</strong>
{{ $product->particular }}
</div>
</div>
<div form="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Image:</strong>
<img src="/image/{{ $product->image }}" width="500px">
</div>
</div>
</div>
@endsection
Now we are fix to run our crud application case with laravel 8 so run bellow control for quick run:
php artisan serve
At present you can open bellow URL on your browser:
http://localhost:8000/products
Make sure, you have created "images" folder in public directory
You will come across layout as like bellow:
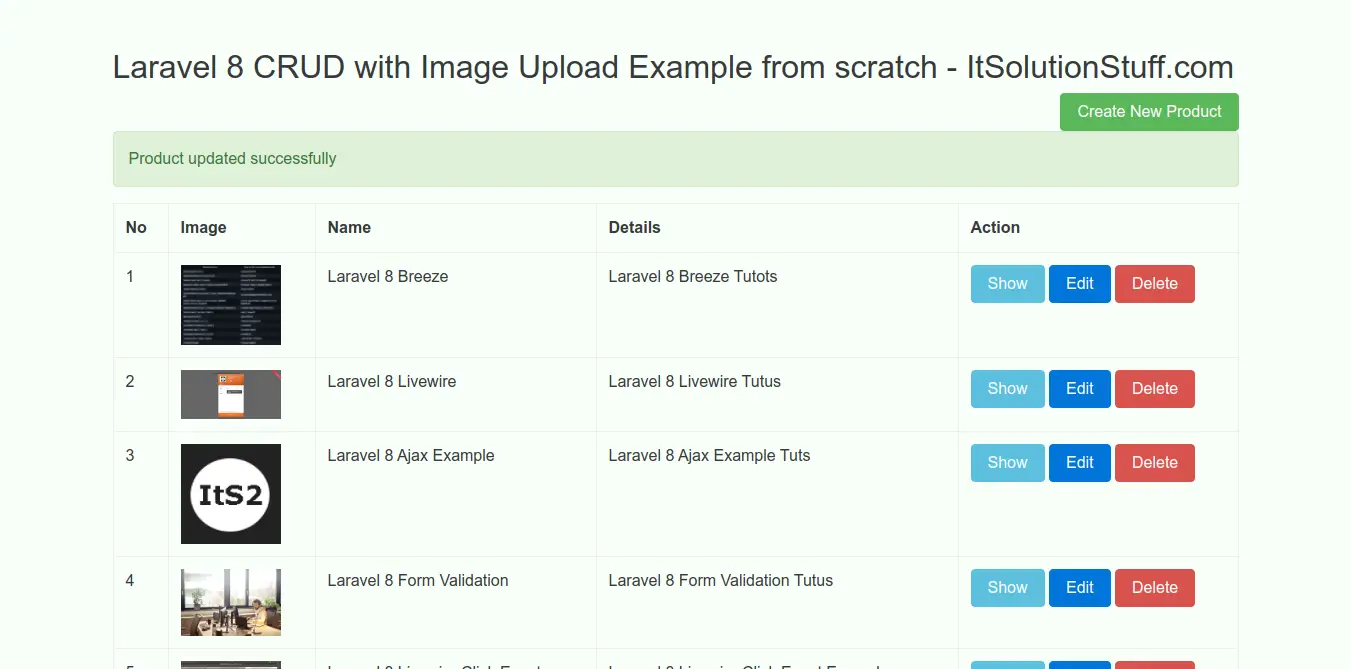
List Folio:

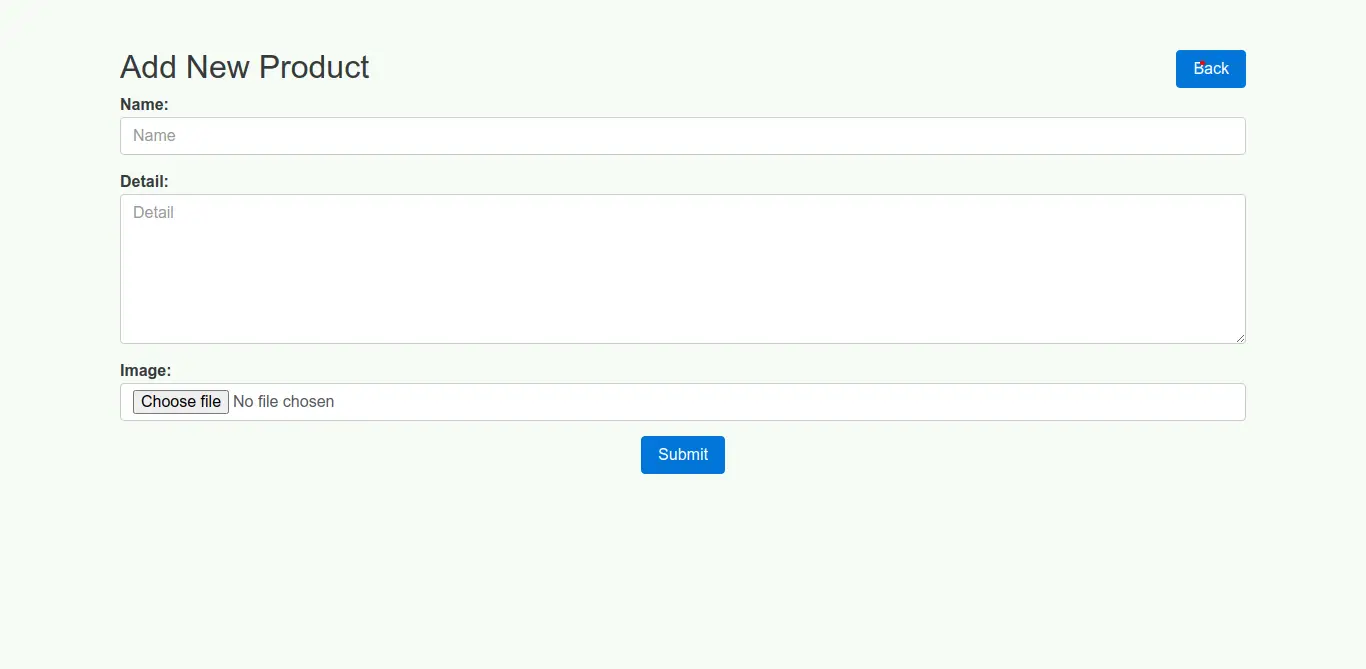
Add Page:

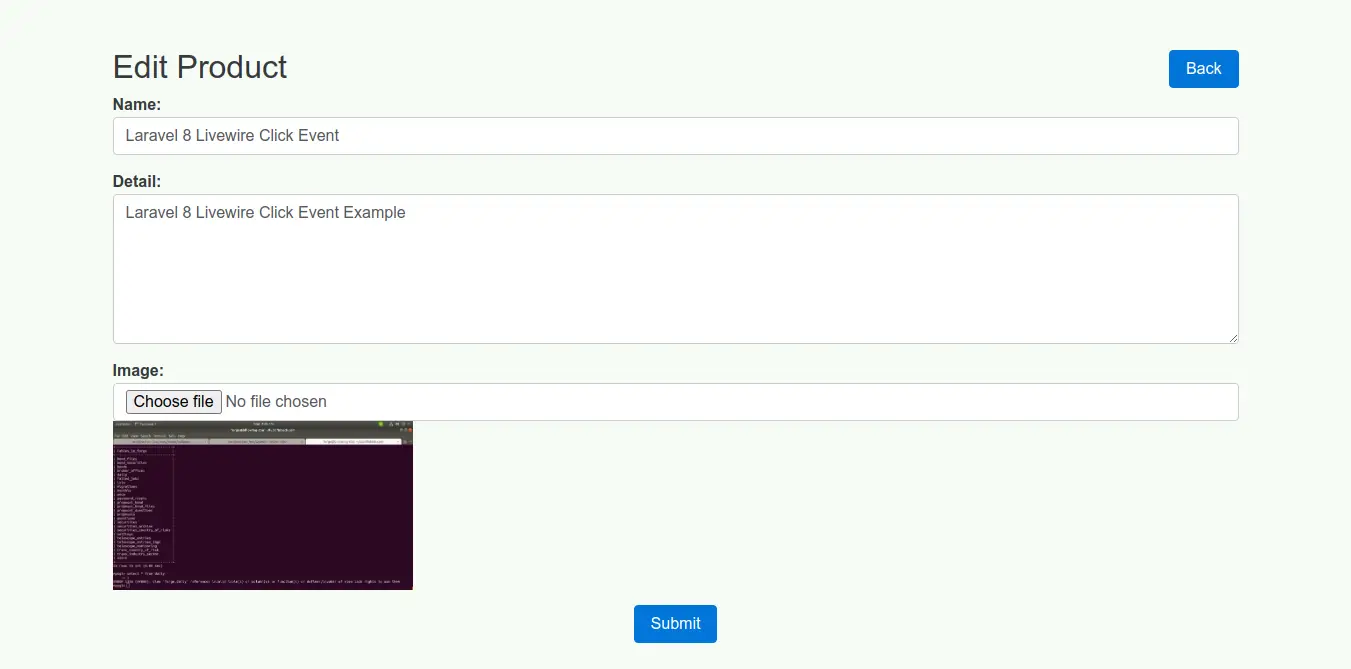
Edit Folio:

Show Page:

You can download code from git: Download Code from Github
I hope it tin can help you....
Source: https://www.itsolutionstuff.com/post/crud-with-image-upload-in-laravel-8-exampleexample.html
Posted by: hasselows1974.blogspot.com


0 Response to "How To Upload Image And Save To User Profile Laravel"
Post a Comment